你可能会经常看到插画绘制的海报banner

或是带有插画元素的UI界面


又或者是下面这些基于插画形象所做的
VI延展及包装

你会发现,设计经常借助插画的形式吸引用户的眼球。这是一种情感化设计策略,插画因其多样化的情绪表达更丰富地传递了品牌调性,提升设计的价值。
其实,设计师都有绘画的情结,但很多人都觉得插画难、不知道从何下手,“我需要学素描、学造型、学色彩……需要补很多东西才能get这项技能”。
No! 插画其实可以很简单。只要你会AI基础操作,配合概括的线条造型和一定的上色技巧,就能够快速习得矢量插画技能。
下面就跟着站酷大神王云飞大大
一起来感受AI插画有多简单吧!
▽
我喜欢用AI去绘制插画的原因在于,它流动的线条能够让人自由表达心中所想。我们想要的生活方式是自由的,矢量插画也是自由的、流动的,它能够流动到各种文化中,而线条就是插画生长和蔓延的骨骼。AI插画的起型很简单,有其规律可寻。
在介绍具体的绘制技巧之前,我先分享三个小规律带大家感受一下,用AI给物体造型的简单之处。
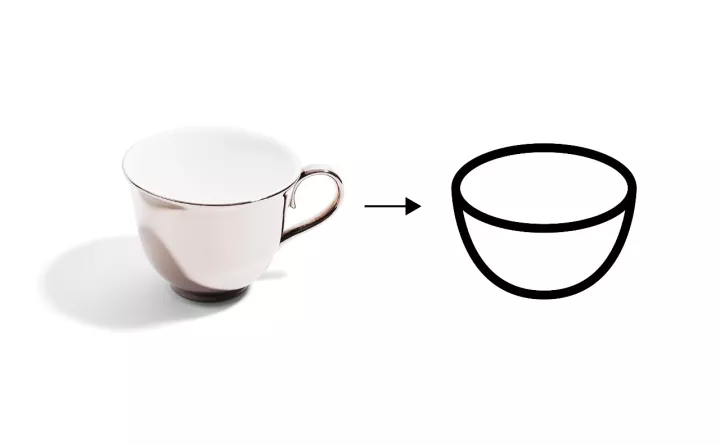
1矢量插画的形可以被提炼为简单几何图形概括提炼,是把复杂的事物进行简单化的处理,它可以让你快速勾勒出矢量插画的结构与造型。我们可以尝试眯起眼来观察物体。
一个茶杯,我们可以概括为一个类似于半圆体的形状;

一个旅行箱,我们可以概括为长方体;

一瓶喷漆,我们可以概括为圆柱体和半圆体的结合;

掌握了对物体的观察方式,我们可以将更复杂的人体同样简单概括处理。
以我们的人体为例,肌肉的复杂程度相信是每一位绘画学习者都很苦恼的,而我们在矢量插画绘制中,并不需要画到这么写实的人体。
去枝叶,留主干,只留下大的结构,去掉小的细节,这就是人体的概括提炼。例如下面这样:

很多人容易把矢量插画与多格漫画的线条混淆。矢量插画的线条会更粗一些,这是为了更好地表达力度与力量感。矢量插画象征着自由,它可以有不同风格的表达,因而从最基础的线条本身出发,就要让它自由、让它有力量去发声。
观察下面的图,同样是卡通化的图案,你可以很明显地感受到左边的漫画感更强一些,但线条的力量上却没有右边有张力,线条的粗细度会带给人不一样的视觉感受。

矢量插画的线条是有流动性的,很像伴随着音符跳跃、柔软的五线谱。而这样的流动性,给人最直观的感受就是线条的“圆滑”,它会让人感到容易亲近、愿意接触,最好的例子就是大家所熟悉的迪士尼旗下的卡通形象。

观察下面两个矢量图形的线条,是不是感觉特别圆滑?尤其是右边图案所表达的手臂线条,从整体手臂到细节指头都做了既概括又圆润的线条处理。左边的贝壳图案,不论是坚硬的轮廓还是本身就很柔软的面部,我们都可以让线条圆润和柔软起来。

了解了矢量插画线条的三大规律,我们怎么在AI中具体绘制呢?
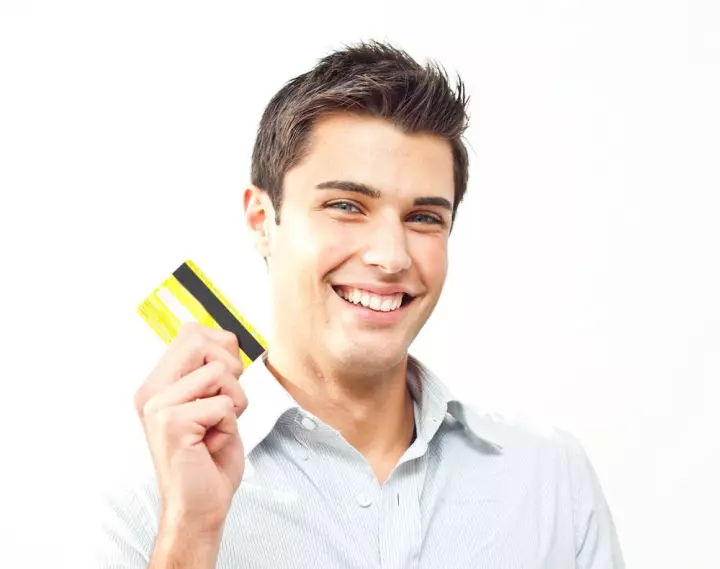
我经常会用一样东西来举例子,大多数时候我们形容它也是用了“线”的概念,没错,这就是我们最熟悉的“头发”。
在矢量插画的世界里,不同的发型也有不同的画法。但看似复杂的发型同样可以被提炼概括出简单的形体。
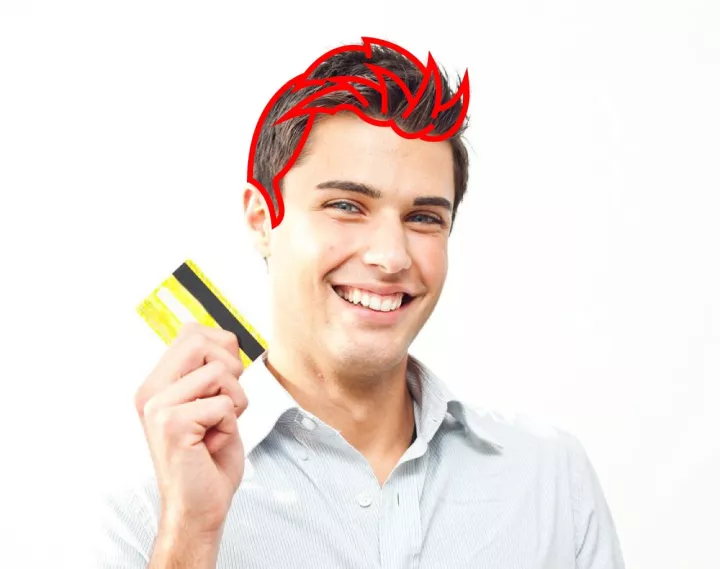
以下图照片为例,我们在画男性头发时,首先需要明确绘画思路:
1.分析提炼概括图形;
2.提炼图形中需要重点表现的部分;
3.将图形进行细化;
4.增加细节。

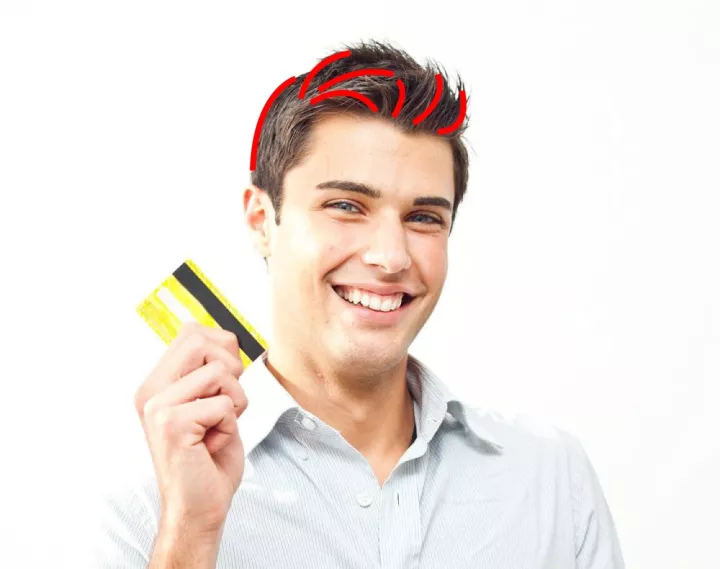
首先,概括图形。分析这个发型的时候,我们可以采用之前的方法——眯起眼来看。按照头发纹理的不同,将头发划分为三部分,同时可以根据头发的三种朝向概括为三个半圆形。

第二步,提炼重点。图形分析结束后,也许有人会问,头发有千万根,应该怎么划分呢?其实这里依然用到的是我们的提炼概括力,分析头发的时候,心中一定要以“组”为单位,不要以“根”为单位,我们可以在这三部分图形交界处,提炼出来最为关键的几组头发,同时也是在帮自己梳理头发的走向。

第三步,细化。按照第二步我们分析的结果,使用AI的钢笔工具进行绘制,会呈现出一个大致的发型,有一些“尖角”的头发组还是要表现得更加“飘逸”一些。

第四步,增加细节。这一步,我们需要对已有的头发进行细节处理,按照头发的走向进行钢笔工具绘制,在已经绘制了的路径线上,画出“甩”出来几根的感觉。在画细节头发时,选用的线条要比外轮廓线更细一些,但不要相差太大。

一根起始端由粗到细的路径线,我们可以选择“描边—配置文件”里面的线条效果。

这样,一个男性同胞的发型就被我们绘制出来了,是不是很简单呢?
在绘制不同的物体或人体时,都可以使用这种思路,你会发现AI插画的“造型”非常简单。
现在你就可以找张照片,开始练习了~
如果你想学习更多关于AI插画的知识,王云飞大大和包子老师的AI插画课程正在热销中,详情请戳阅读原文!
如果你想成为更优秀的设计师
如果你想成为月薪2万的设计师
这个课程你值得拥有
猛戳二维码了解课程详情
▽
– end –
本文编辑:高高手、银河奔奔
————————————————
每日互动
走走走,一起报名去
……
————————————————
根据你的喜好
目测你还喜欢这些文章
商务合作:zhangtian@zcool.com.cn
————————————————
站酷,让设计更有价值!
据说报名会有惊喜!
▽▽▽