文章主题:
666AI工具大全,助力做AI时代先行者!

 注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
翻译不足之处或者有错别字,自行脑补一下哦

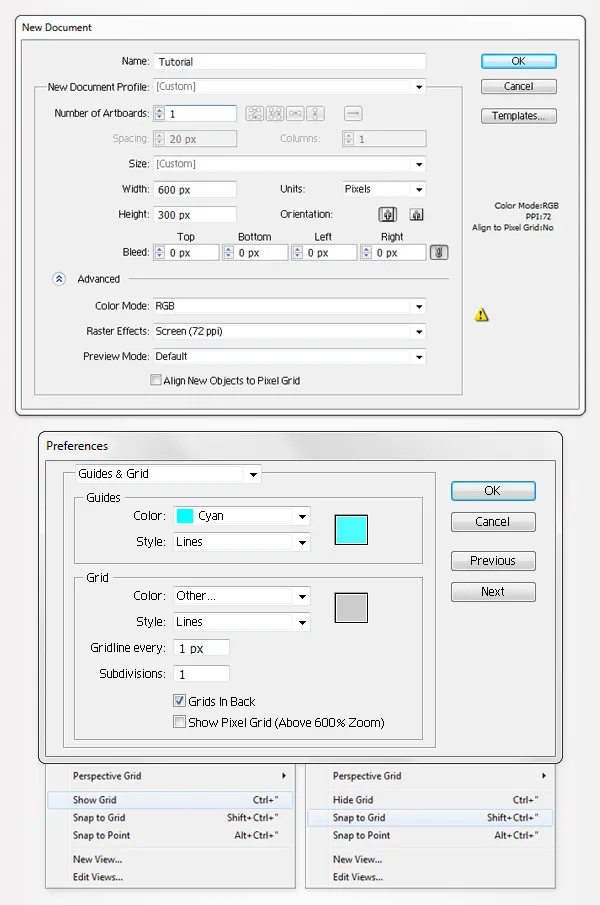
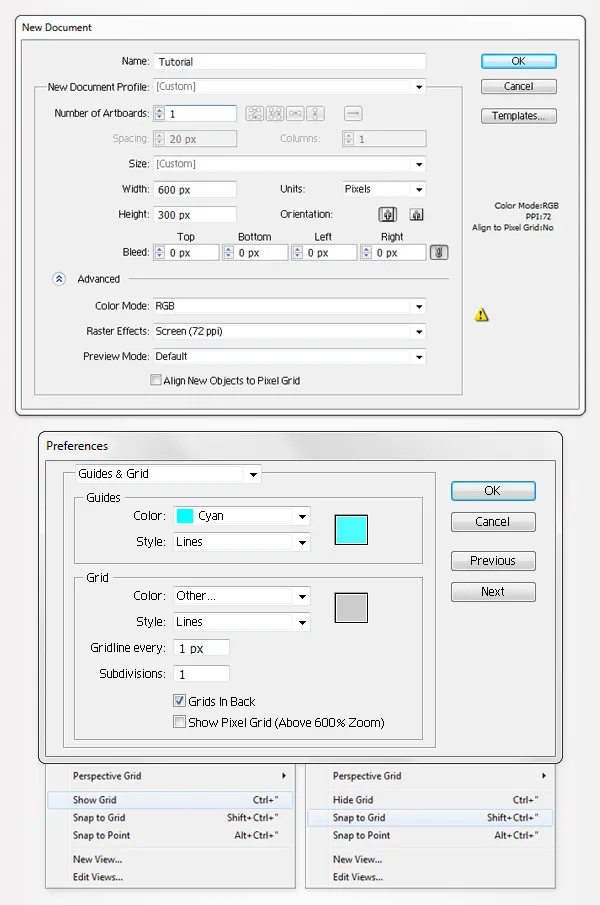
步骤1Ctrl + N创建一个新文档,如图设置。

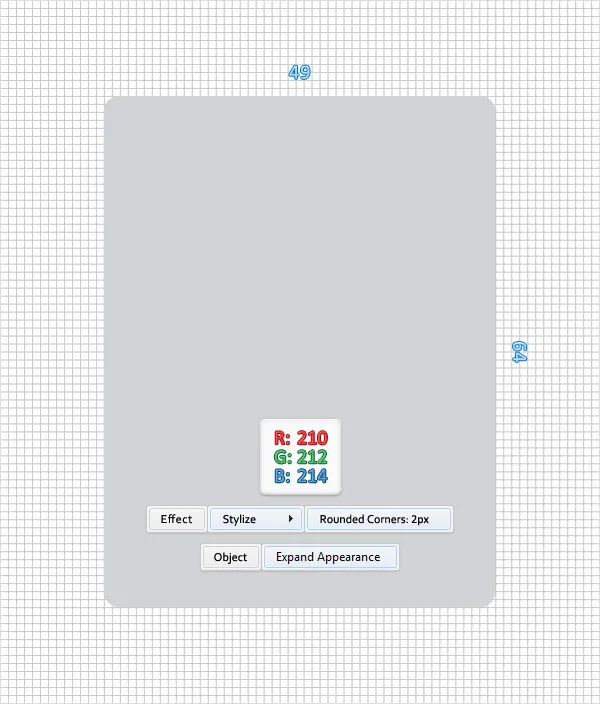
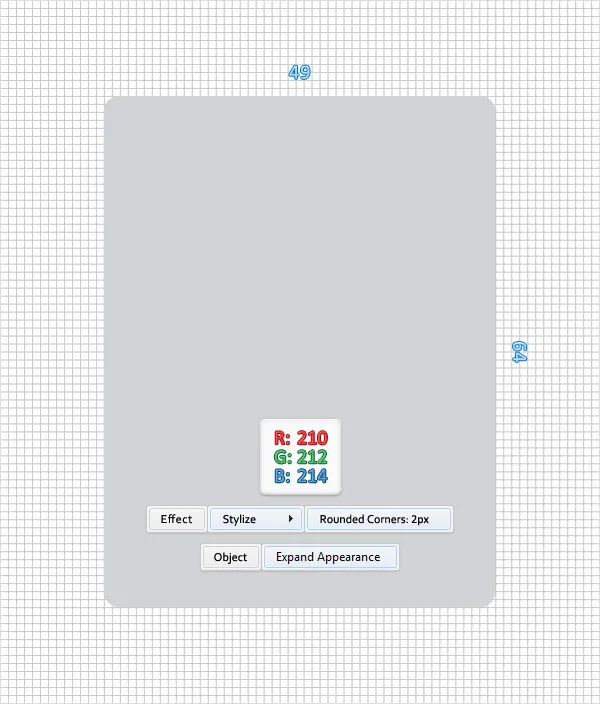
步骤2使用矩形工具(M),创建一个49 x 64像素的形状,并用R = 210,G = 212,B = 214填充它,然后转到“效果”>“风格化”>“圆角”。输入2px半径,单击“确定”,然后转到“对象”>“展开外观”。

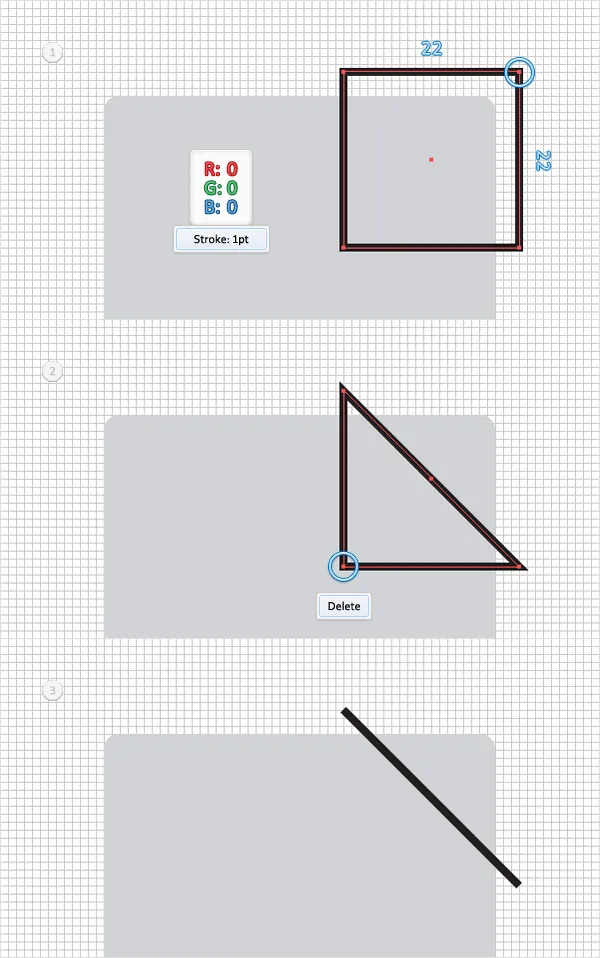
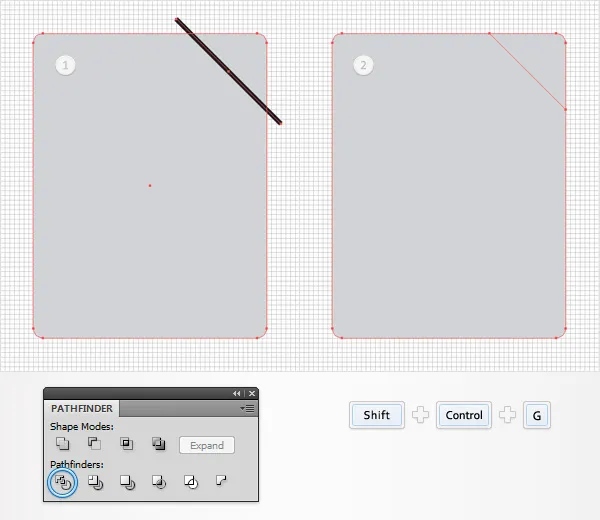
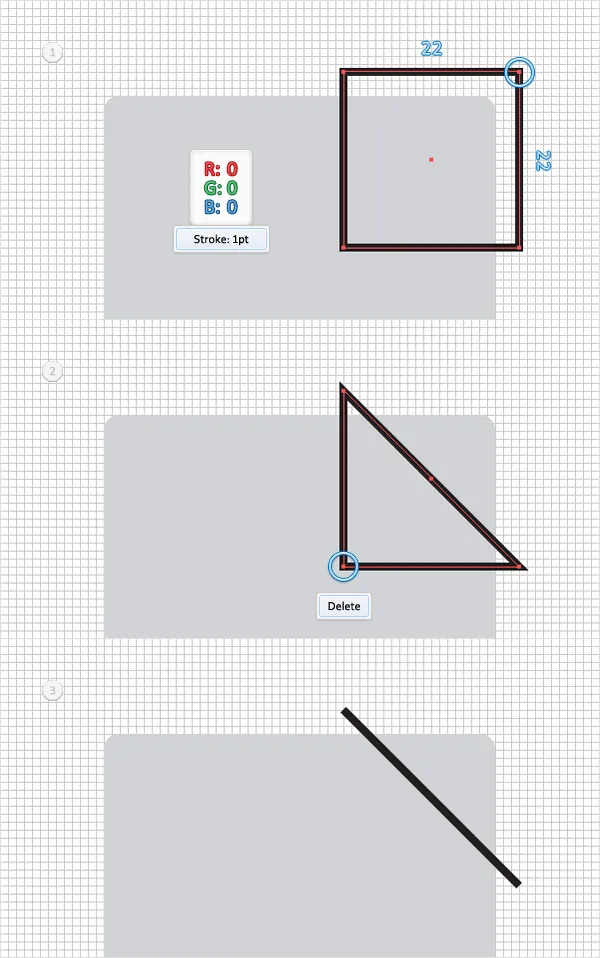
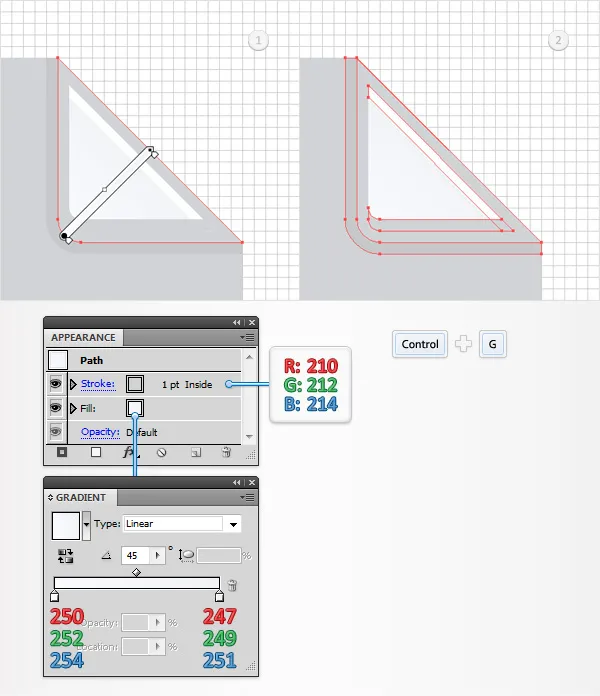
步骤3专注于上一步中制作的形状的右上角。使用矩形工具(M),创建一个22px的正方形,并将其放置在第一个图像中,如图所示。仅以1pt的黑色笔触填充。确保选择了这个新形状,切换到“删除锚点工具”(-),然后单击顶部的右锚点(在第一个图像中突出显示)。如第二张图片所示,这将使您的小正方形变成三角形。确保直接选择工具(A)仍处于活动状态,选择底部的左锚点(在第二个图像中突出显示),然后按键盘上的Delete键。最后,您应该获得一条简单的倾斜路径,如第三幅图所示。

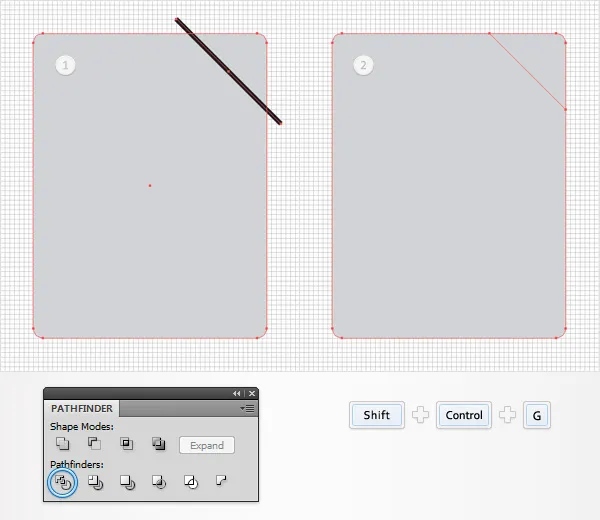
步骤4选择倾斜路径和圆角矩形,打开“路径查找器”面板(“窗口”>“路径查找器”),然后单击“划分”按钮。选择生成的形状组并将其取消分组(Shift + Ctrl + G)。

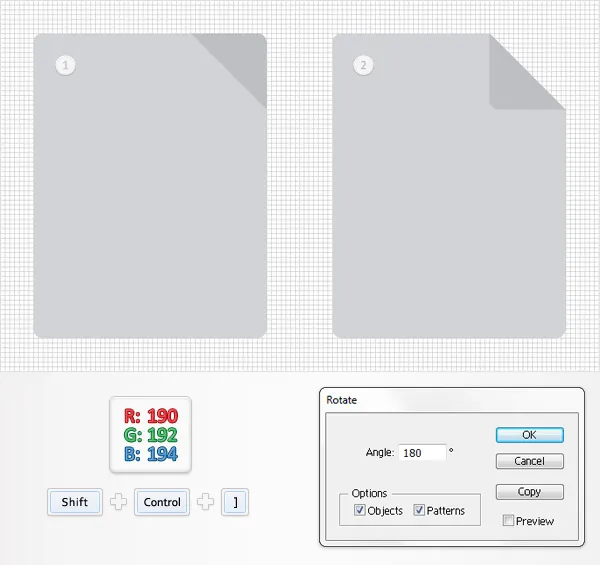
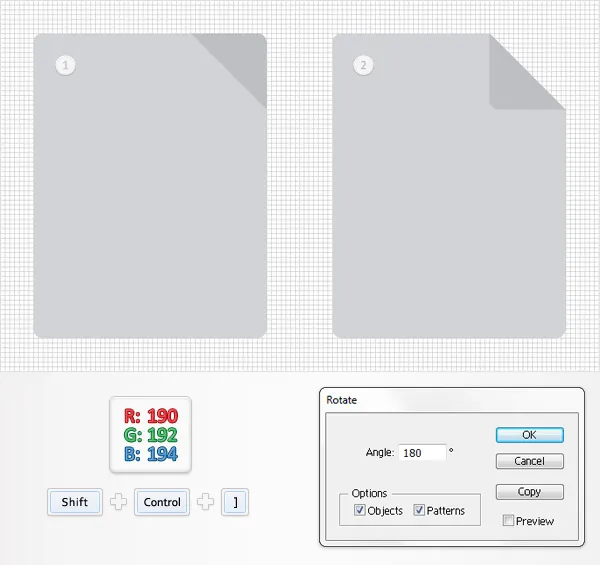
步骤5选择上一步中较小的形状,将其填充为R = 190,G = 192,B = 194,将其移到最前面(Shift + Ctrl +]),然后转到“对象”>“变换”>“旋转”。输入一个180度角,然后单击“确定”。

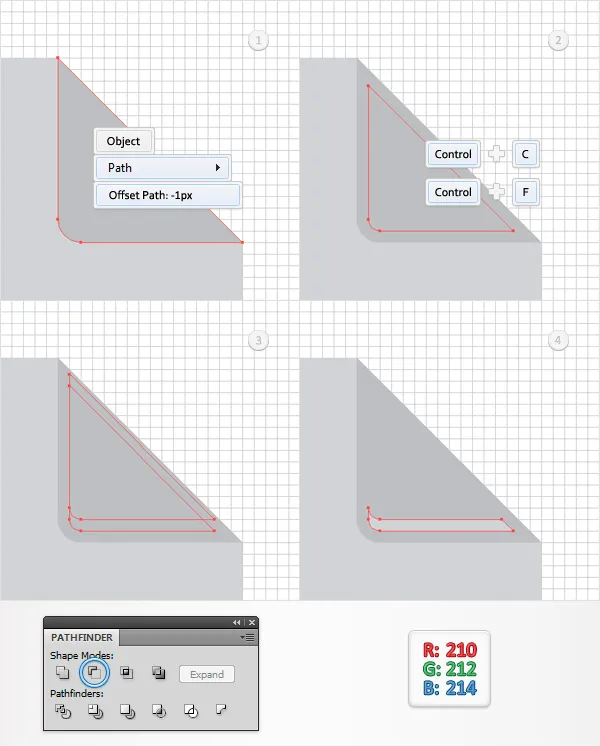
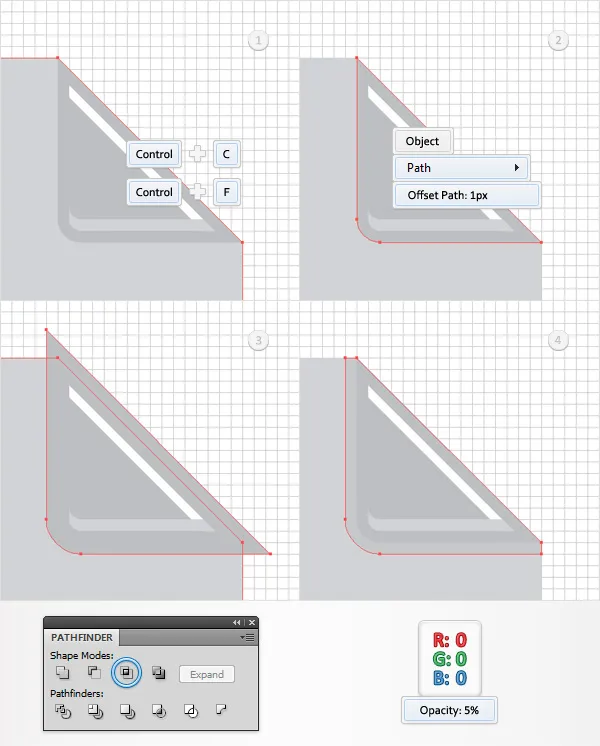
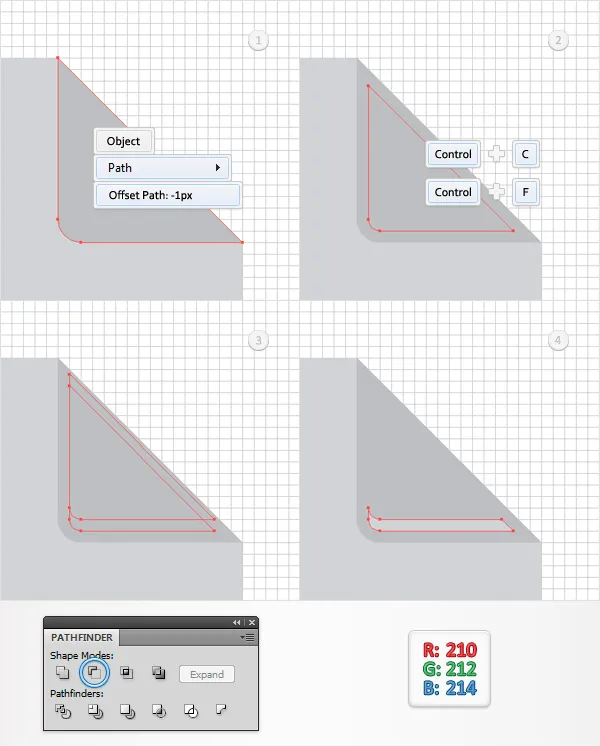
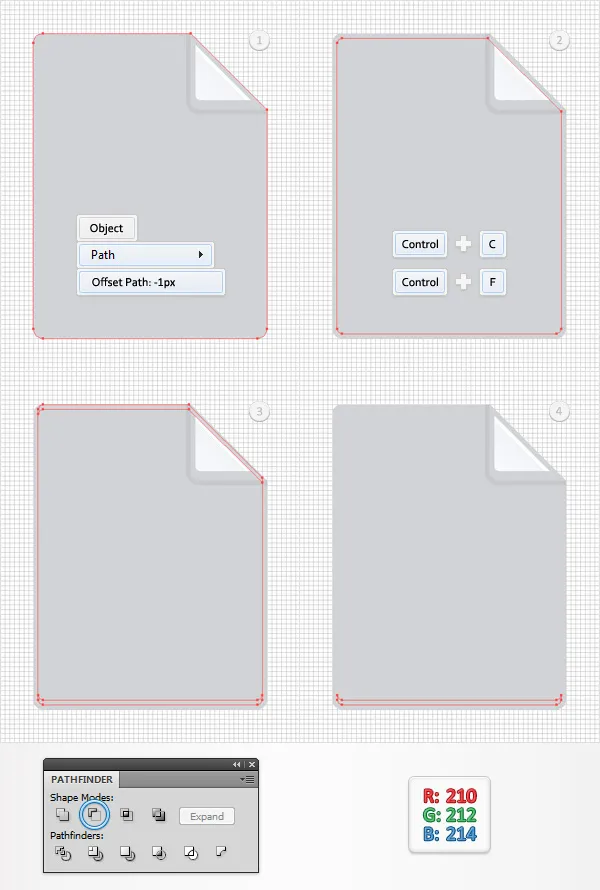
步骤6禁用“对齐网格”(“视图”>“对齐网格”),然后转到“编辑”>“首选项”>“常规”,并确保将“键盘增量”设置为1px。选择在上一步中编辑的小三角形形状,然后转到“对象”>“路径”>“偏移路径”。输入-1px偏移,然后单击“确定”。选择生成的形状,在前面进行复制(Ctrl + C> Ctrl + F),选择它并使用键盘上的向上箭头将其向上移动1px。选择在此步骤中制作的两个形状,然后从“路径查找器”面板中单击“减号前”按钮。用R = 210,G = 212,B = 214填充生成的形状。

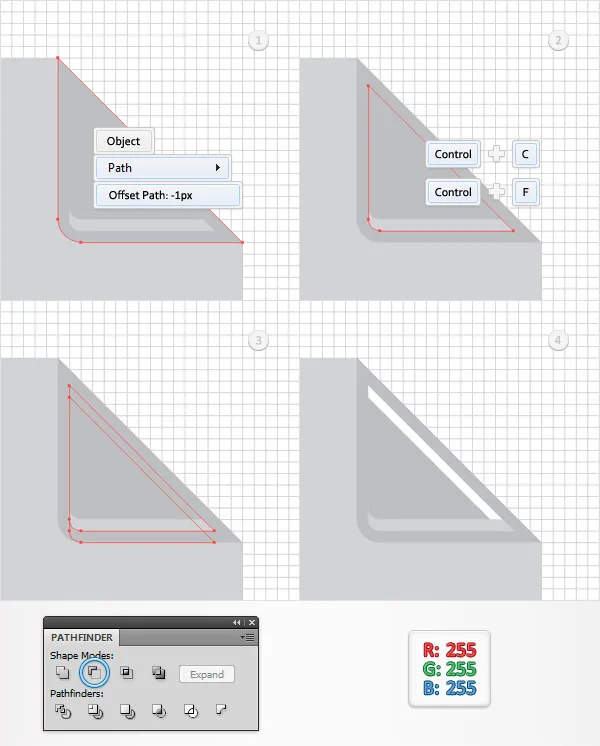
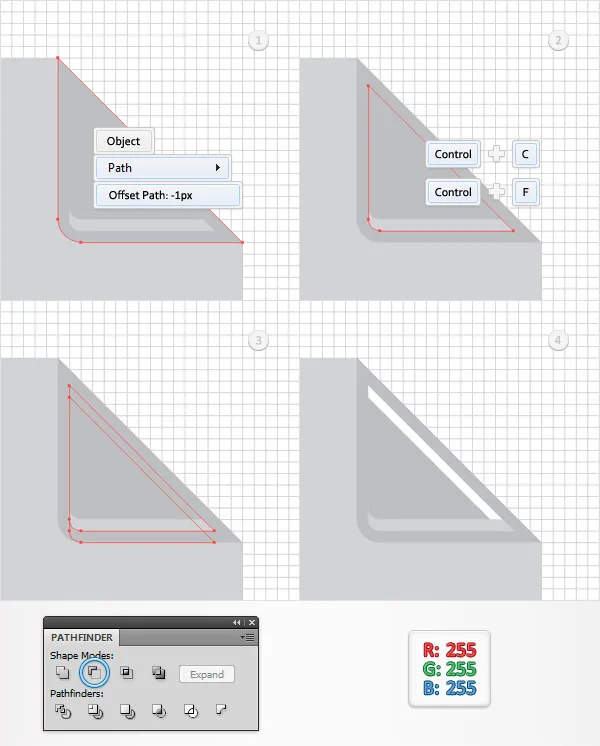
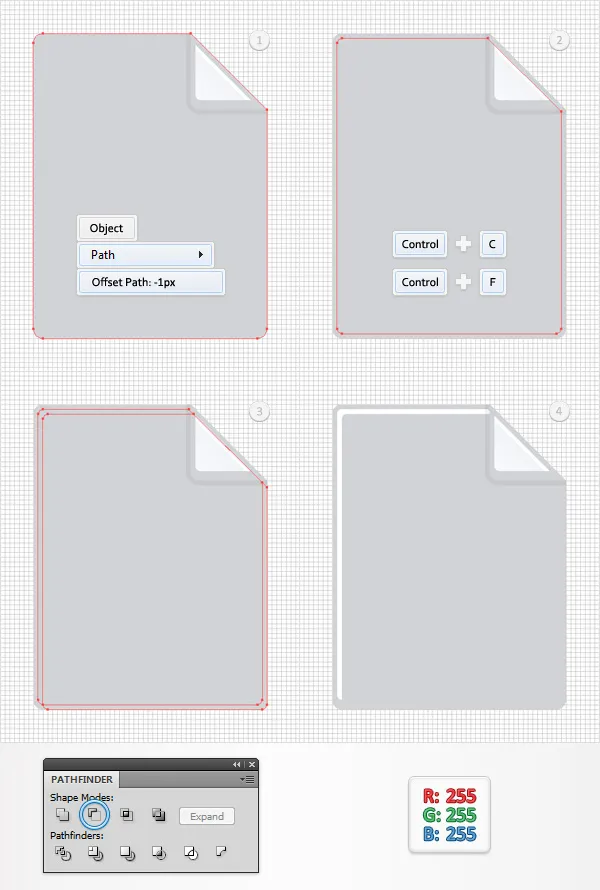
步骤7重新选择三角形形状,然后再次转到“对象”>“路径”>“偏移路径”。输入-1px偏移,然后单击“确定”。选择生成的形状,在前面进行复制(Ctrl + C> Ctrl + F),选择它并使用键盘上的向下箭头将其向下移动1px。选择在此步骤中制作的两个形状,然后从“路径查找器”面板中单击“减号前”按钮。用白色填充生成的形状。

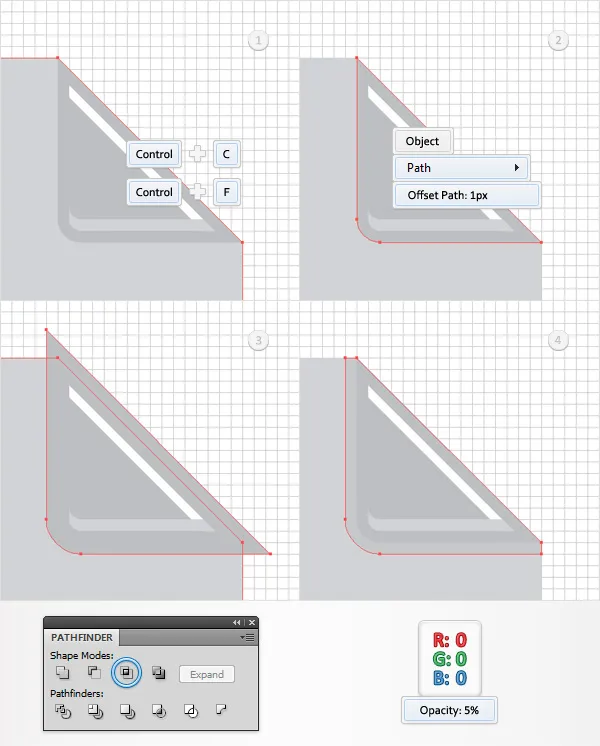
步骤8选择第四步中较大的形状,然后在前面进行复制(Ctrl + C> Ctrl + F)。返回到三角形形状,将其选中,然后转到“对象”>“路径”>“偏移路径”。输入一个1px的偏移,然后单击“确定”。选择结果形状以及在步骤开始时制作的副本,然后从“路径查找器”面板中单击“相交”按钮。用黑色填充生成的形状,并将其不透明度降低到5%。

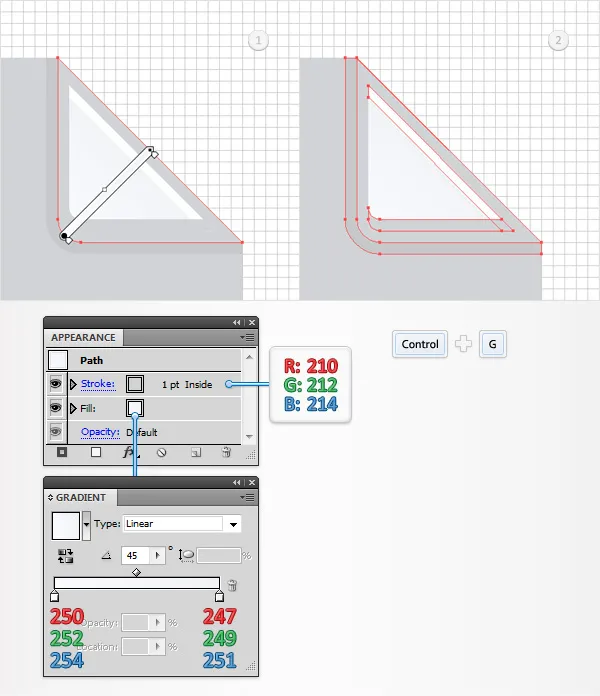
步骤9重新选择三角形形状,然后将焦点放在“外观”面板上(“窗口”>“外观”)。首先,用下图所示的线性渐变替换用于填充的纯色,然后添加一个1pt笔触。将其内部对齐,然后将颜色设置为R = 210,G = 212,B = 214。选择该三角形形状以及在最后三个步骤中制成的其他三个形状,并将它们分组(Ctrl + G)。

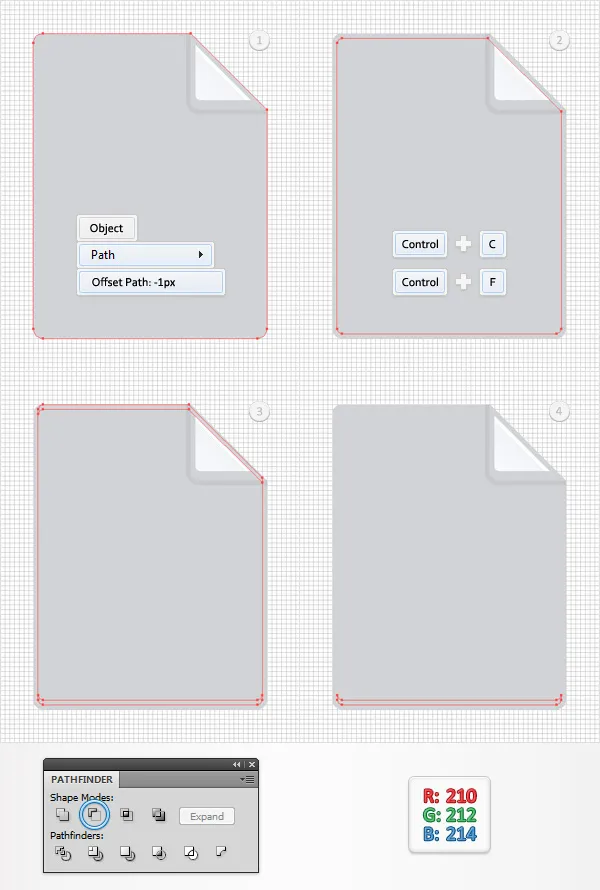
步骤10让我们转到更大的灰色形状。选择它,然后转到“对象”>“路径”>“偏移路径”。输入-1px偏移,然后单击“确定”。选择生成的形状,在前面进行复制,选择它并将其向上移动1px。重新选择在此步骤中制作的两个形状,然后从“路径查找器”面板中单击“减号前”按钮。目前,结果形状是不可见的,所以如果您没有注意到任何变化,请不要担心。

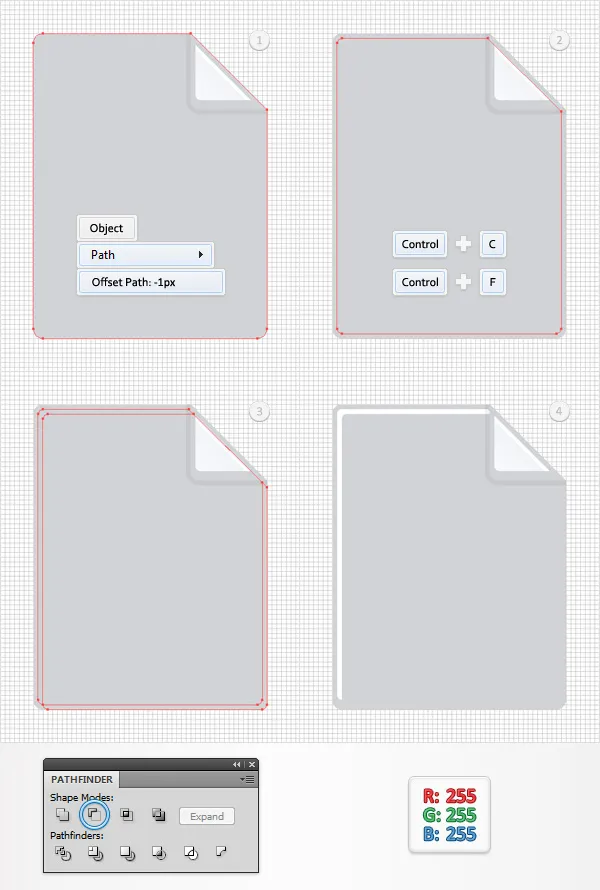
步骤11重新选择灰色形状,然后转到“对象”>“路径”>“偏移路径”。输入-1px偏移,然后单击“确定”。选择生成的形状,在前面进行复制,选择它并将其向下和向右移动1px。重新选择在此步骤中制作的两个形状,然后从“路径查找器”面板中单击“减号前”按钮。用白色填充生成的形状。

步骤12重新选择灰色形状,然后将焦点放在“外观”面板上(“窗口”>“外观”)。首先,用下图所示的线性渐变替换用于填充的纯色,然后添加一个1pt笔触。将其内部对齐,然后将颜色设置为R = 210,G = 212,B = 214。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
步骤13启用“对齐网格”(“视图”>“对齐网格”)。使用矩形工具(M)创建一个47 x 1像素的形状,并用R = 198,G = 215,B = 235填充它,并将其放置在第一个图像中。移至“层”面板,选择此细矩形,将其拖动到第九步中创建的组下方,然后转到“效果”>“扭曲和变形”>“变形”。输入下图所示的属性,然后单击“确定”。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
步骤14使用矩形工具(M),创建一个1 x 60像素的形状,并用R = 232 G = 190 B = 189填充它,并将其放置,如下图所示。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
步骤15使用椭圆工具(L),创建两个3px的圆并将其放置,如下图所示。用R = 250,G = 250,B = 250填充两个形状,并添加1pt笔触,颜色设置为R = 210,G = 210,B = 210。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
步骤16使用矩形工具(M),创建一个49 x 3像素的形状,将其填充如下所示的线性渐变,然后将其放置在第一张图像中。渐变图像中的黄色零代表不透明度百分比。选择此新形状,将其发送回(Shift + Ctrl + [),然后将不透明度降低到15%。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
步骤17选择到目前为止创建的所有形状并将它们分组(Ctrl + G)。最后,选择这个新组,并添加一个简单的“变换”效果(“效果”>“扭曲和变换”>“变换”),如下图所示。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
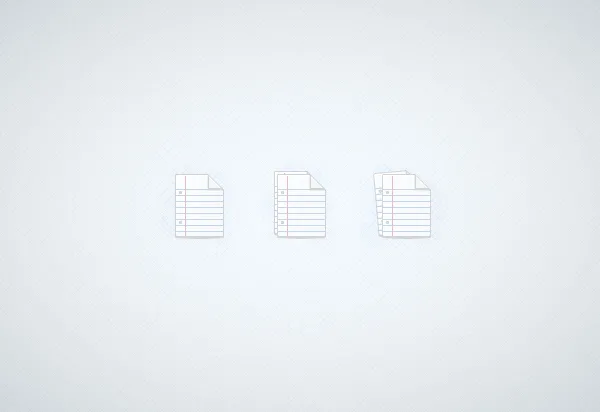
至此就完成啦!
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)

AI时代,掌握AI大模型第一手资讯!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
扫码右边公众号,驾驭AI生产力!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。