文章主题:
伴随着AIGC异常火爆,各种各样的AI工具如雨后春笋般涌现,除了各位设计师知道的Midjourney(以下简称“MJ”),同样还有十分亮眼的Stable Diffusion。所以今天主要教大家如何使用Stable Diffusion(以下简称“SD”)来进行B端图标和C端图标的创作,充分将AIGC灵活的运用在项目的工作流程之中。本次课程需要用的知识点主要有以下三个:1、ControlNet-硬边缘检测的使用
2、Checkpoint、Lora模型运用调试
3、矢量图转换工具


✨👀 图中透露出的设计亮点,无不彰显着现代与科技的完美融合!三维立体的块面设计,带来强烈的视觉冲击,仿佛置身于光影交错的空间之中。🌟毛玻璃与光泽金属的巧妙结合,既增添了几分神秘感,又不失高级质感,每一次触摸都是一次精致的触觉享受。💡轮廓光源的巧妙运用,不仅照亮了空间,更营造出流动而温暖的氛围,让每一处角落都充满生活气息。🎨这样的设计,无论是家居还是商业空间,都能成为焦点,引领潮流。记得关注我们,获取更多创意灵感!💪
UI的使用场景多为功能模块辅助装饰、官网开屏页等……
以下图的数据云图标为例:
制作同等设计质量的图标,从三维建模到渲染最后到后期调整,平均需要2.5小时制作周期。而且设计师需要有一定的三维软件设计能力。

我们先看看MJ的使用效果,这里我们使用常规的操作流程,直接使用关键词生成,这里我使用了两种不同的关键词:
第一种:
A cloud Ul icon, blue frosted glass white acrylic material, white background, sense of technology, studio light, blue frosted glass white acrylic material, white background, sense of technology, –ar 1:1
对照翻译:一朵云Ul图标,蓝色磨砂玻璃白亚克力材质, 白色背景, 科技感, 影棚灯光, 蓝色磨砂玻璃白色亚克力材质, 白色背景, 科技感, –ar 1:1
第二种:
Cloud icon, blue, frosted glass, transparent technology sense, white background, studio lighting, 3d, c4d, high detail, –ar 1:1
对照翻译:云朵图标,蓝色,磨砂玻璃,透明科技感,白色背景,影棚灯光,3d,c4d,高细节,–ar 1:1

我们可以看出上图直接生成的图标,偏差较大,且形式、角度、质感、颜色无法很好的控制,基本不能使用。

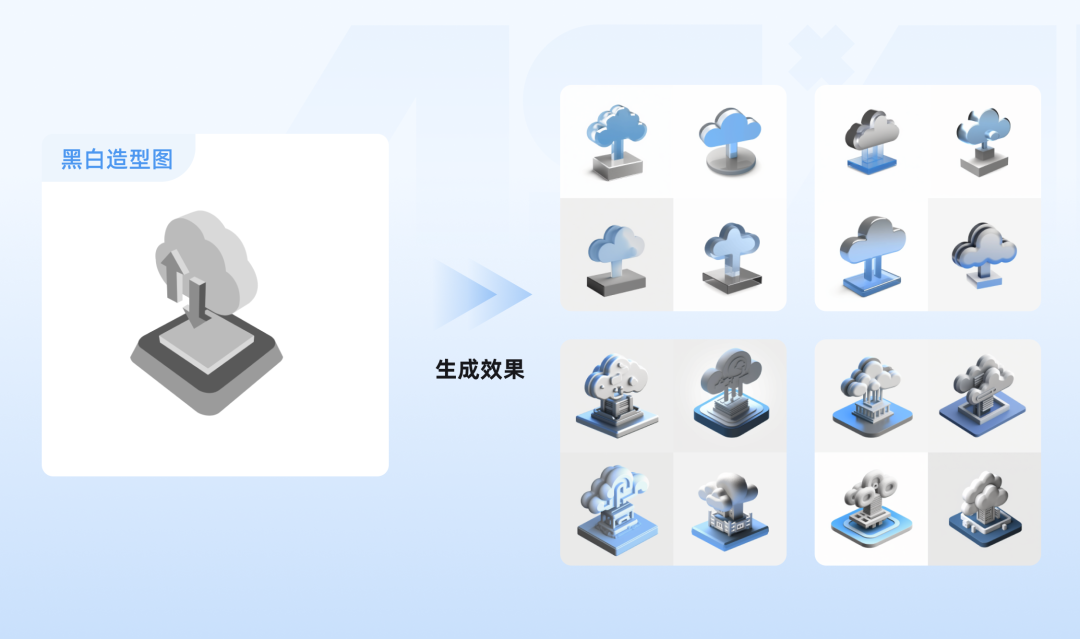
首先使用垫图的第一种方式,将想要生成图标的参考样式上传到MJ,接着配合关键词进行操作:
图片链接 + A cloud Ul icon, blue frosted glass white acrylic material, white background, sense of technology, studio light, blue frosted glass white acrylic material, sense of technology, –ar 1:1
右边便是生成的效果(下图中右边):

MJ学习了参考图片后,在质感的使用和色彩上也比较靠近想要的风格了,因为参考的图片和需要生成的图像,在造型上有一定的不同,只是用关键词来进行生产,随机性比较强,所以造型不够可控。

接着我们蚕蛹垫图的第二种方式,将想要生成图标的造型样式上传到MJ,配合关键词进行操作:
图片链接 + A cloud Ul icon, blue frosted glass white acrylic material, white background, sense of technology, studio light, blue frosted glass white acrylic material, sense of technology, –ar 1:1
右边便是生成的效果(下图中右边):

🎨 MJ通过研究借鉴图样,成功地捕捉到理想的轮廓,但在色彩与材质的细腻处理上却遇到了挑战。🎨虽然不能直接复制,他巧妙地将这些元素融入自己的创意中,创造出独一无二的艺术品。🎨若想提升色彩感知或质感表现,建议进一步探索和实践。💪

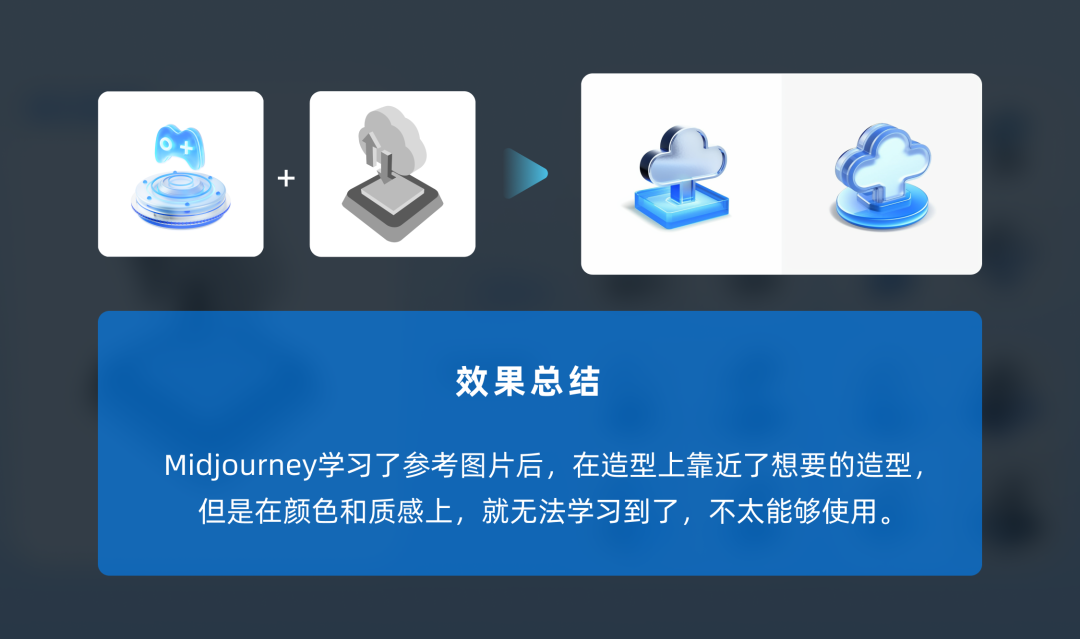
接着我使用组合垫图法,将两张素材都上传到MJ,接着配合关键词进行操作:

图片链接1 + 图片链接2 + A cloud Ul icon, blue frosted glass white acrylic material, white background, sense of technology, studio light, blue frosted glass white acrylic material, sense of technology, –ar 1:1
得出的结论就是:MJ学习了两张参考图片后,在想要的造型上靠近了一些,在颜色和质感上也靠近了,但是在细节的把控上还是有一定的随机性,还是不能直接使用。

小结一下,MJ在进行B端图标设计的使用中,主要有以下不足之处:
1.可控性不够高 ;2.随机性较强 ;3.无法局部调整 ;4.风格不符
下面我们来看看SD的效果如何?

🌟【专业建议】升级你的SD体验!秋叶V4已就绪,🔥优化升级,让你的文章更上一层楼!🚀无论你是内容创作者还是SEO专家,这款强大的工具都将助你一臂之力。无需担心版权问题,我们的版本专注于提升效率和质量。欲了解更多详情,只需搜索”秋叶V4功能解析”,立即开启你的创作之旅吧!🏆记得,不断更新才能保持领先哦!💪
Checkpoint大模型使用的是:DDicon;Lora模型使用的是:Playstation5DesignAI。
使用的流程我已经在上图标记出来了,大家可以根据步骤进行操作。
这里的正向提示词:
best quality, many details, 4k, blender, octane render, C4D, transparent glass texture, DDicon, blue, frosted glass, transparent technology sense, industrial design, white background, studio lighting, sunshine, flat, minimal, quasi-object, axisymmetric, Data, cylinder, file, <lora:Playstation5DesignAI:0.8>
反向提示词:
lowers, bad anatomy, ((bad hands)), (worst quality:2), (low quality:2), (normal quality:2), paintings, sketches, lowres, bad anatomy, bad hands, text, error, missing, tingers,
直接输入进SD即可。

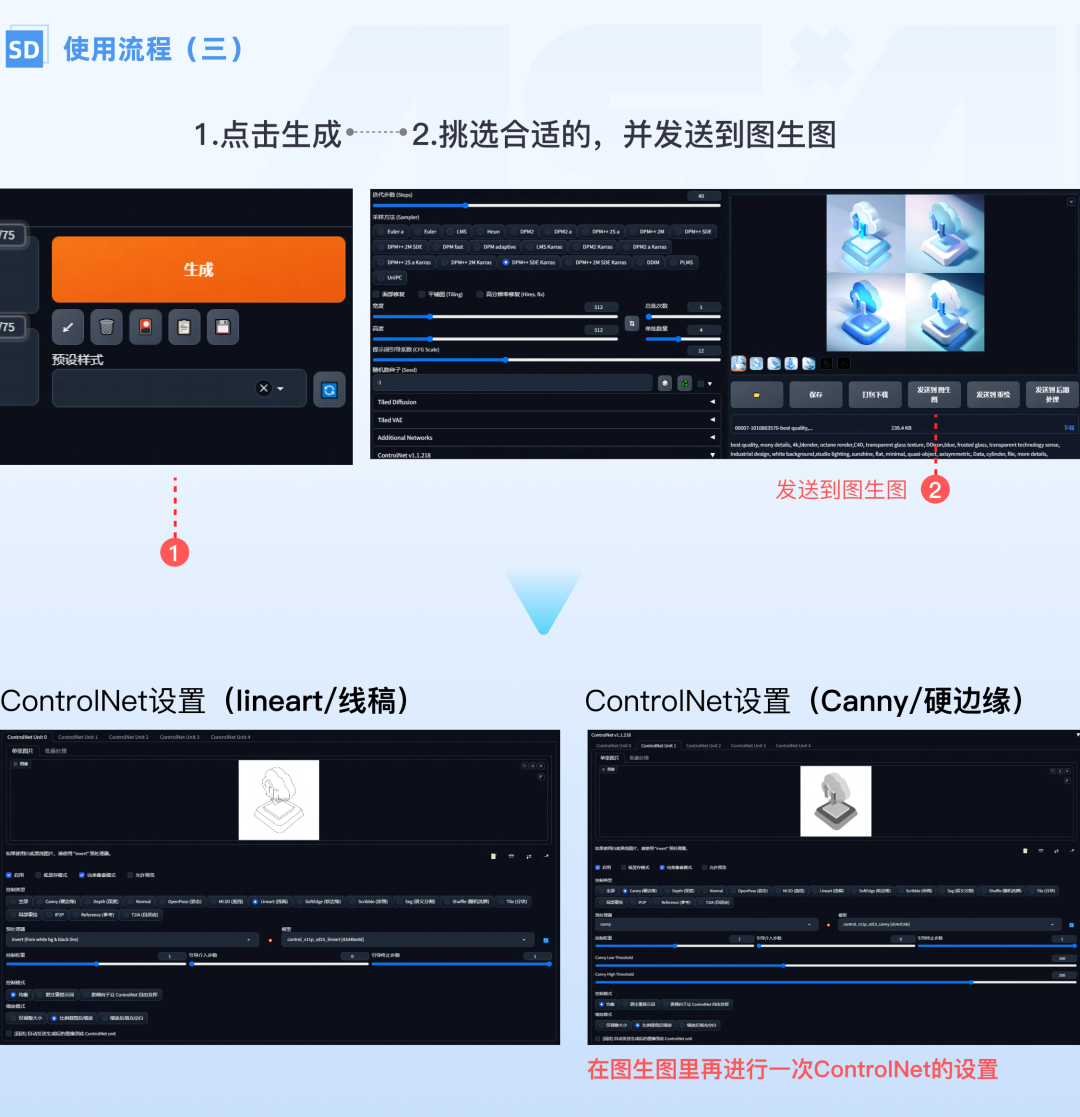
这里要提前准备好两张图:线稿图和黑白造型图,同时需要在ControlNet里启用两个类别,分别是 lineart 与 canny,将准备好的两张图分别导入进 ControlNet,并设置好参数;
首先采样方法选择“DPM++ SDE Karras”选择 Canny的invert预处理器 以及对应的 Canny模型,最后记得勾选“完美像素模式”。

然后我们就可以点击生成了,选好生成后觉得比较OK的图片,发送到图生图中,接着再进行一次ControlNet的设置。

上图就是生成的效果啦。
后面可以将符合预期的效果图发送到图生图的局部重绘,涂鸦选择效果图需要重新优化的小细节点。
生成出来的效果图有更好的设计兼容性,最后我们再进SD的后期处理进行放大就可以使用啦~

采用SD工具辅助B端图标的设计,整个设计过程只需要0.5小时,主要工作量主要在于前期的黑白线稿绘制。大大降低了设计成本与制作门槛。

 C端图标C端图标与B端图标最大的区别点在于视觉风格更为多样,整体风格配色与造型更为年轻化。视觉表现形式目前主流为2.5D与3D类型较多,通过同色系轻渐变塑造体现体积感。接下来我们再看看C端图标应该如何用SD进行创作绘制。
C端图标C端图标与B端图标最大的区别点在于视觉风格更为多样,整体风格配色与造型更为年轻化。视觉表现形式目前主流为2.5D与3D类型较多,通过同色系轻渐变塑造体现体积感。接下来我们再看看C端图标应该如何用SD进行创作绘制。🌟🚀轻松掌握!只需三步,让你SD操作如神!👩💻1️⃣ 首先,轻轻一滑,打开你的神秘数据宝藏 📦2️⃣ 接着,熟悉布局,每个角落都了如指掌 🗝️3️⃣ 最后,熟练运用,SD操作流畅无阻,效率翻倍!💪记得,SD不仅是工具,更是你知识和技能的延伸。👩💻📚让每一步都充满自信,SD在手,世界我有!🌍🚀
第一步:点击展开ControlNet,将图片拖动至预览选取框,(注意,我们要上传的图片有几点要求:1.背景干净没多余的元素或文字、2.图片尺寸比例1:1,最好为512×512大小、3.图片清晰度不能过于模糊,保证外轮廓清晰)
第二步:选择预处理器Canny(硬边缘检测)以及对应的Canny模型
第三步:勾选启用ControlNet
关于Checkpoint(俗话叫“大模型”)、Lora模型,可以在C站进行下载,网址为:https://civitai.com/;目前“C站”的模型不断迭代出新,视觉风格包罗万象,本次课程将会通过运用不同的Checkpoint大模型及Lora进行视觉调配,生成我们所期望的C端图标效果图。
我们先来说说3D直播礼物图标类型的图标,这类的图标可采用真实系大模型Deliberate,搭配造型圆润可爱、质感材质偏向粘土手办的Blindbox盲盒和3D rendering风格的Lora模型。
接着我们来了解下提示词,这里的正向提示词能更好的帮我们确定想要的风格,这里要注意的一点是:对词语使用双括号意味着让生成的画面更加聚焦于生成的物体,这里的“Polaroid camera(拍立得相机)”如不使用双括号的话,就可能生成:一个人拿着拍立得相机或者拍立得相机放在场景中,为了避免这样的情况,就可以使用双括号;
而反向提示词也比较通用,主要是在正向提示词中加入想要生成的风格。
在使用Lora模型时候,可以在正向提示词区域调整Lora模型的效果权重数值,直接影响生成图的视觉风格比重。要注意:Lora权重默认为 1,最低不能低于 0.2,否则没效果影响。
这里以 迭代步数20 和 迭代步数40 为例子,可以看出 迭代步数40 生成的图片细节丰富、高质量,反观迭代步数20的造型轮廓模糊,缺少细节。
下图便是我们生成的3D直播礼物图标,可以看出生成的图标风格还是十分统一的。
🌟【案例解析】🚀——赛博机械风图标设计的魅力🔥在现代设计领域中,一款引人注目的图标往往能瞬间提升品牌形象的科技感与未来感。今天,我们就来探讨一下赛博机械图标的设计策略,它如何巧妙地融合科技元素与艺术美感,引领潮流!💻🌟首先,让我们一窥这款图标的核心——简洁线条与几何形状。它们不仅传递了精确的信息,还通过极简设计传达出赛博世界的高效与精准。🎯✨接着,色彩的应用是关键。赛博机械图标通常采用冷色调,如蓝色或银色,营造出科技的冷静与深邃。这种配色组合不仅符合现代审美,还能在视觉上引导用户聚焦于品牌的核心价值。🌈💻动态效果和光影处理也是提升辨识度的重要手段。通过微妙的动画或是光影流动,让图标仿佛活起来,赋予其生命力,增强用户体验。💨💡最后,别忘了个性化元素的存在。每个赛博机械图标都可能蕴含特定的符号或象征,这不仅增强了品牌的独特性,也能在用户心中留下深刻印象。🔍🤖总结来说,赛博机械图标设计并非单纯的技术堆砌,而是艺术与科技的完美融合。它以独特的视觉语言,引领我们步入一个充满可能性的数字世界。🚀🌈
这类图标我们选用的大模型是:MechaMix Lora模型为:Real Mechanical Parts。
这里要说的一点是关于触发词,很多创作者在C站上传模型时,会带上触发词,我们可以在右边的介绍中直接查看,并将触发词加入到正向提示词中,这样能让SD更准确的识别模型的预设效果与参数。
有一个知识点要注意一下叫canny权重,因为机械风格往往造型结构相对复杂夸张,这里我们把Canny控制权重从默认的1调整为1.5。原因是控制图标外形变化差异不要过大,使得与参考图不符。
这里以 控制权重0.6 和 控制权重1.5 为例子,可以看出控制权重0.6生成的图片剥离外轮廓造型,造型自由发挥,比较浮夸、反观控制权重控制在1.5的图片则更注重外形轮廓,生成的比较靠近我们想要的。
下图便是我们生成的赛博机甲图标,可以看出生成的图标风格无论是在造型、配色、视角都十分统一,下面我罗列一些目前市场上比较流行风格的提示词,按照上面教的步骤就可以生成对应风格的图标了。
描边厚涂手绘图标:
正向提示词:
((图标内容:1)), isometric view, paint material, glossiness, cartoon, clay material, (cute), white background, fine luster, mockup, behance, dribbble, soft circularism, (low poly:1), jim lee
*其中:jim lee为触发词
反向提示词(通用):
Grayscale, low saturation, (worst quality, low quality:2), ((character:2)), EasyNegative, bad_prompt_version2
国风水墨图标:
🎉🌟原文改写版🎉🌟🌟撰写秘籍🌟🔥提升写作技巧,解锁创作力🔥📝掌握正面引导,让文字发光✨🌈首先,拥抱积极心态🌈无论何时何地,保持乐观是关键🔑每一篇文章都是一次自我表达的艺术🎨🎯明确目标,笔下生辉🎯清晰的思路,让你的文章更有说服力🎯用行动去践行你的价值观🌍📝善用修辞,让语言更生动📝比喻、排比,让读者如饮甘泉💧展现你的独特见解与深度🤔📚阅读广泛,充实自我📚吸取前人的智慧,丰富你的观点📚知识的海洋,等待你去探索🌊🌈分享成果,收获成长🌈不要害怕展示,每一次分享都是进步🚀互动交流,让写作更有趣😊📝保持更新,适应变化📝时代在变,写作技巧也要与时俱进🛠️持续学习,让你的文章永葆新鲜感🌱🌟最后,享受写作的过程🌟文字是你的语言,尽情发挥吧🎉每一篇佳作都是你辛勤努力的见证🏆记得,写作不是任务,而是热爱与成长之旅🚀——[匿名]专业文章顾问
((图标内容:1)), isometric view, paint material, glossiness, cartoon, clay material, (cute), white background, fine luster, mockup, behance, dribbble, soft circularism, (low poly:1), shuimobysim, wuchangshuo,
*其中:shuimobysim, wuchangshuo 为触发词
反向提示词(通用):
Grayscale, low saturation, (worst quality, low quality:2), ((character:2)), EasyNegative, bad_prompt_version2
扁平轻渐变图标:
正向提示词:
((图标内容:1)), isometric view, paint material, glossiness, cartoon, clay material, (cute), white background, fine luster, mockup, behance, dribbble, soft circularism, (low poly:1), vector, 2d, geometry, Flat Style, Colorful gradient, game icon institute,
*其中:game icon institute 为触发词
反向提示词(通用):
Grayscale, low saturation, (worst quality, low quality:2), ((character:2)), EasyNegative, bad_prompt_version2
像素风格图标:
正向提示词:
((图标内容:1)), isometric view, paint material, glossiness, cartoon, clay material, (cute), white background, fine luster, mockup, behance, dribbble, soft circularism, (low poly:1), pixel art, 2d, Low Resolution, pixel, pixel sprite, 16bitscene,
*其中:pixel, pixelsprite, 16bitscene 为触发词
反向提示词(通用):
Grayscale, low saturation, (worst quality, low quality:2), ((character:2)), EasyNegative, bad_prompt_version2
我们可以将AI生成的位图通过这个在线网站(https://vectorizer.ai/)工具转换成可编辑的SVG矢量图,该网站不需要注册,而且完全免费的,我们将下载好的SVG矢量图拖至Figma或者Adobe AI软件,便可以编辑对应的路径及视觉样式。
最后,文章到此就告一段落了,当然这只是AIGC在UI实际使用场景中的一部分,本文可以说是给AIGC的初学者提供了引导的作用,后续还会推出更多类似的文章,请敬请期待~
希望对大家有所启发,请记得把文章转发到你的朋友圈,点个在看,咱们一起加油吧!
推荐阅读
(点击标题可跳转阅读)
朋友圈为何强制用户发图?腾讯设计师是这样解释的阿里尝试用 Midjourney 设计淘宝店,这也太高效了!为了帮你订酒店,设计师们可是操碎了心点个 “ 在看” 好文不断
AI时代,掌握AI大模型第一手资讯!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
扫码右边公众号,驾驭AI生产力!